響應式網站最大的好處是一個網站可(kě)以自(zì)适應多個終端,如(rú)手機端、電腦端、平闆端等。這點非常重要(yào / yāo),尤其(qí)是在如(rú)今多終端的智能(néng)設備時代,有人用(yòng)電腦、有人用(yòng)筆記本、有人用(yòng)平闆、有人用(yòng)手機,還有人用(yòng)電視上網;就(jiù)算是同一個人,有時候也是上班用(yòng)電腦、下(xià)班用(yòng)手機。這時候,響應式網站派上用(yòng)場了,自(zì)适應網站這麽有用(yòng),那(nà)麽如(rú)何制作呢?請看下(xià)面天(tiān)翺科技的網站建設解決方案。
什麽是響應式網站呢?

伊桑·馬科特在2010年(nián)首次提出了響應式網頁設計(RWD, Responsive Web Design)的概念。
同一頁面自(zì)動适應不同大小的屏幕,根據屏幕寬度,自(zì)動調整布局。
現在已經有很多大網站采用(yòng)這種響應式網站架構,如(rú)microsoftstore官網、OPPO商城、itiger等。
網站做成響應式真的有必要(yào / yāo)嗎?
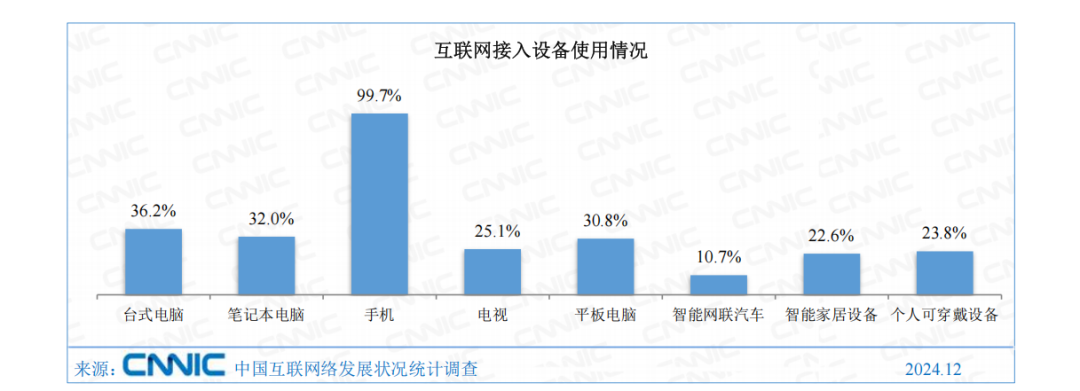
2025年(nián)1月17日,中國互聯網絡信息中心(CNNIC)在京發(fā/fà)布第55次《中國互聯網絡發(fā/fà)展狀況統計報告》,報告顯示我國如(rú)今建成了全球規模最大、技術領先的互聯網基礎設施,構建起全球最大的網絡零售市場和網民群體。上網設備包含電腦、手機、平闆,甚至還有智能(néng)網聯汽車。想要(yào / yāo)兼容所(suǒ)有設備,就(jiù)需要(yào / yāo)把網站做成響應式。

響應式網站産生(shēng)的條件
國内浏覽器大部分升級後(hòu)都支持HTML5、IE9以下(xià)浏覽器基本被抛棄,CSS3中的媒體查詢是實現網頁響應式的主要(yào / yāo)方法。
響應式網站的優點
1.用(yòng)戶體驗好,适應所(suǒ)有終端,可(kě)以浏覽器裏(lǐ)調整寬度查看,不出現滾動條,尤其(qí)是蘋果系統電腦,默認打開窗口不是滿屏的。
2.維護成本低,隻需要(yào / yāo)維護一個網站就(jiù)行(háng / xíng);
3.分享方便,内容鏈接地址一緻;
4.視覺統一,網站風格、導航、菜單基本一緻,沒有陌生(shēng)感,容易使用(yòng);
5.兼容未知分辨率設備
6.可(kě)以嵌套進APP
響應式網站建設過(guò)程中會(huì)遇到什麽問題
1、代碼過(guò)于(yú)臃腫,導緻網站打開速度慢,尤其(qí)是手機網站。
2、圖片按需加載,不能(néng)移動端調取一個大圖片。
3、兼容性,IE8以下(xià)不考慮兼容。
解決辦法思路如(rú)下(xià):
1、同一段代碼同一段CSS搞定(需要(yào / yāo)設計的結構比較好)
2、同一段代碼不同媒體查詢實現
3、實在沒有辦法才采用(yòng):寫幾段代碼分别适配不同屏幕
這裏(lǐ)推薦一個比較好的響應式網站JS框架bootstrap,它會(huì)幫你(nǐ)解決很多基礎的問題,加快響應式網站的開發(fā/fà)效率。
是不是什麽網站都适合響應式?
答案是否定的,如(rú)各大門戶網站,基本都沒有用(yòng)響應式,當電腦版網頁内容特别多的不适合響應式,而(ér)是單獨做一個另外版面的手機版。那(nà)麽什麽網站最适合使用(yòng)響應式呢?企業品牌官網、企業商城、品牌旅遊官網等。
響應式網站設計要(yào / yāo)注意什麽?
應該以移動優先爲原則,采用(yòng)流式設計布局,讓網站元素分塊排列,當用(yòng)不同終端時,根據需要(yào / yāo)組合顯示各個塊。
響應式網站META寫法
設置寬度爲設備寬度
IE浏覽器用(yòng)最高版本解析
//針對(duì)IE9以下(xià)浏覽器支持HTML5标簽和媒體查詢
媒體查詢基本方法使用(yòng)
@media (max-width: 767px) {
//小屏幕專用(yòng)
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕專用(yòng)
}
@media (min-width: 768px) {
//中等屏幕和大屏幕使用(yòng)
}
@media (min-width: 1024px) {
//大屏幕專用(yòng)
}


